|
ห่างหายจากการนำเสนอเทคนิคใหม่ๆ และรีวิวโปรแกรมไปนานเหมือนกัน วันนี้ได้ทดลองใช้งาน Photoshop CS4 เวอร์ชั่นล่าสุดจากค่าย Adobe เรื่องความสามารถต่างๆ คงมีหลายเว็บไซต์กล่าวถึงไปแล้ว สำหรับ Easyhome in Thailand ขอกล่าวถึงเฉพาะเรื่องของภาษาไทยที่เราพบเจอจะเหมาะกว่า ที่ถูกถามบ่อยคือปัญหาวรรณยุกต์ลอยละล่องในฟอนต์ภาษาไทยบางตัว ที่ไม่ได้ถูกทำการแก้ไขให้สนับสนุนการชดเชยตำแหน่งสระและวรรณยุกต์
สมัยก่อนโน้นเรามีเทคนิคบ้านๆ ก็ทำการสร้างตัวอักษรและวรรณยุกต์ไว้คนละเลเยอร์ แล้วลากลงมาชิดกันเอาก่อนเซฟงาน ต่อมาเราสามารถใช้เทคนิคการใส่รหัสแอสกี้โค๊ดแทนตำแหน่งได้ ด้วยการกดปุ่ม Alt ร่วมกับตัวเลข 4 หลักของตำแหน่งแอสกี้ ซึ่งสามารถใช้ได้กับบางฟอนต์ไทย แต่ด้วยเทคนิคใหม่ที่จะกล่าวถึงนี้ใช้ได้กับ Photoshop CS ทุกเวอร์ชั่นนะครับ ง่ายกว่าเยอะ
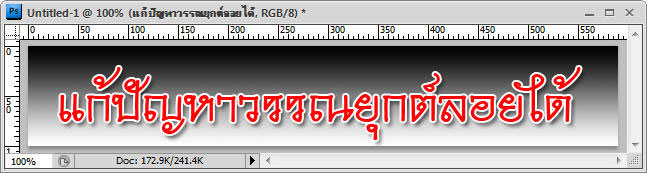
การสร้างงานที่ใช้ในโปรแกรม Photoshop กับฟอนต์ภาษาไทยจะพบเห็นปัญหาเรื่องวรรณยุกต์ลอยอย่างภาพบนนี้ เวลาพิมพ์คำบางคำแล้วดูไม่สวย อย่าง "แก้ปัญหาวรรณยุกต์ลอยได้" จะเห็นว่า ไม้โท การันต์ จะลอยละล่อง ถ้าเราพิมพ์คำว่า "ที่นี่" จะไม่พบข้อแตกต่างแต่ถ้าพิมพ์ "ท่าน้ำ" จะเห็นไม้เอกลอยสูงเกินไป
วิธีการแก้ไขง่ายๆ ผมทำได้ คุณก็ทำได้เหมือนกัน ตามภาพตัวอย่างข้างบนเราจะแก้ไขด้วยเทคนิคดังนี้
- พิมพ์ข้อความที่ต้องการไปตามปกติจนเสร็จสิ้น
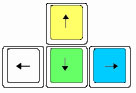
- จากนั้นให้เลื่อนเคอร์เซอร์มาที่ตัวอักษรที่มีวรรณยุกต์/การันต์กำกับอยู่ เช่น คำว่า แก้ ก็เลื่อนมาหน้าตัว ก. ไก่ ก่อนเพื่อตรวจสอบลำดับตัวอักษร จากนั้นกดปุ่มลูกศรขวา (สีฟ้า) ที่แป้นคีย์บอร์ดเลื่อนข้ามตัว ก.ไก่ แล้วกดปุ่ม Shift ค้างไว้พร้อมทั้งกดคีย์ลูกศรขวา (สีฟ้า) ไปอีกหนึ่งครั้งเพื่อคลุมไม้โทไว้ (อาจจะมองไม่เห็น ไม่เป็นไร)
- กดปุ่ม Shift และ Alt ค้างไว้ แล้วคลิกปุ่มลูกศรลง (สีเขียว) เพื่อเลื่อนตำแหน่งของไม้โทลงมา (นับจำนวนครั้งที่เลื่อนไว้ด้วย) จนพอใจ ถ้ามากเกินก็คลิกเลื่อนขึ้นใช้ปุ่มลูกศรขึ้น (สีเหลือง)
- ทำซ้ำข้อ 2 และ 3 กับวรรณยุกต์อื่นๆ จนครบ ควรให้จำนวนครั้งของการเลื่อนลงมาเท่ากันทุกตัวจะได้สวยๆ
|
 |

 |
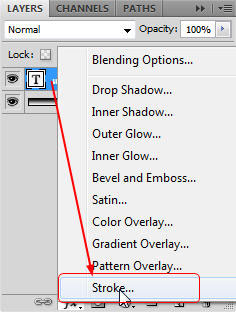
จากภาพข้างบน นี่คืองานที่เราทำสำเร็จแล้ว และได้ใส่เอฟเฟกต์สไตล์ให้กับตัวอักษรแล้ว วิธีการก็ทำได้ง่ายด้วยการคลิกที่พาเลตต์เลเยอร์ ดังภาพซ้ายมือ
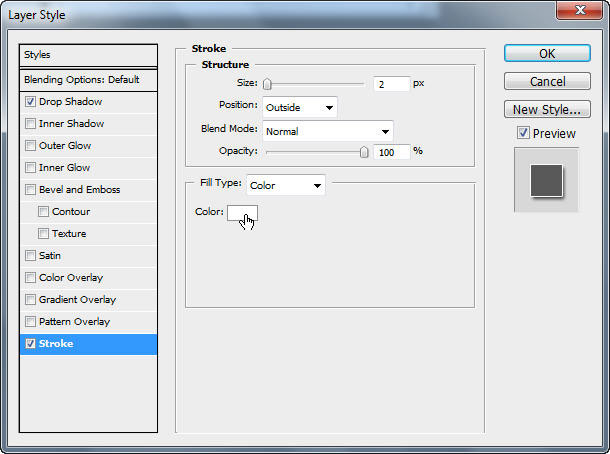
หรือไปที่เมนู Layer > Layer Style แล้วกำหนดค่าขนาดของ Stroke (เส้นขอบตัวอักษร) สีเส้นขอบตามความต้องการ ในตัวอย่างเลือกขนาดเส้นเท่ากับ 2 และสีเส้นขอบเป็นสีขาว
อาจจะเลือกเงาของตัวอักษรด้วยการคลิกที่ Drop Shadow กำหนดความเข้มของแสงและเงา ระยะการตกทอดของแสงเงา รวมทั้งการปรับแต่งอื่นๆ ได้ตามใจ
ไม่ยากอย่างที่คิดนะครับ ต่อไปเราก็จะสามารถเลือกใช้ฟอนต์ภาษาไทยได้หลากหลายขึ้น พิมพ์ได้ถูกต้องสวยงาม แต่สำหรับฟอนต์เก่าๆ ที่ไม่ใช่ Unicode Fonts (ที่แสดงผลเป็นช่องสี่เหลี่ยม) ก็ไม่ต้องเอามาใช้งานนะครับ ปล่อยมันไปเถอะหมดยุคแล้ว สนใจฟอนต์ไทยสวยๆ งามๆ ฟรีๆ ลองไปดูที่ทนี่ http://www.f0nt.com ชื่อเว็บไซต์เขียนให้ถูกนะ เอฟ-ศูนย์-เอ็น-ที-ดอท-คอม ครับผม |
 |
การใช้งานเทคนิคอื่นๆ จะสรรหานำมาฝากในโอกาสต่อไปครับ อย่าลืมกลับมาเยี่ยมเยือนกันบ่อยๆ นะครับ ช่วยกันคลิกแบนเนอร์ผู้สนับสนุนของเราด้วยนะครับ
|