|
ผมติดค้างแฟนท่านหนึ่งที่ส่งอีเมล์มาถามเรื่องการทำหัวเรื่องต่างๆ ของหน้าเว็บไซต์ เช่น หัวเรื่องของ Easyhome 2002 ข้างบนนั่น หรือ หัวเรื่อง Adobe ImageReady 7.0 วันนี้เลยขอนำมาเสนอแม้จะช้าไปหน่อยคงไม่ว่ากัน
เริ่มต้นกันด้วยการเปิดโปรแกรม Adobe ImageReady 7.0 แล้วคลิกที่เมนูไฟล์เลือกสร้างงานใหม่ File > New... กำหนดความกว้าง ความสูงของชิ้นงาน (กรณีที่งานขนาดเล็ก ควรสร้างงานให้มีขนาดโตกว่า 2-3 เท่า แล้วค่อยลดขนาดภายหลัง) ตามตัวอย่างนี้ชิ้นงานหัวเรื่อง Easyhome ขนาด 275 x 65 pixels แต่สร้างขนาด 2 เท่าก่อน
เราจะได้ชิ้นงานใหม่ขนาด 550 x 130 pixels บนพื้นสีดำให้เราพิมพ์ตัวอักษรลงไปด้วยเครื่องมือ Type Tool (T) ด้วยตัวเลข 2003

|
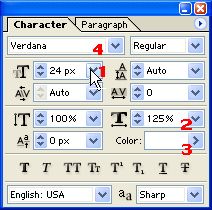
จัดการปรับขนาดตัวอักษร เลือกแบบตัวอักษรและสีของตัวอักษร ตามที่เราต้องการ ในตัวอย่างเนื่องจากพื้นที่เราเป็นสีดำจึงเลือกตัวอักษรเป็นสีเทาให้เกือบกลืนกับพื้น
- (1) การปรับขนาดตัวอักษรสามารถพิมพ์ตัวเลขเข้าไปได้โดยตรง (ได้มากกว่า 96 px)
- (2) ความกว้างของตัวอักษรเช่นเดียวกัน สามารถกำหนดการย่อขยายเป็นเปอร์เซนต์ได้ตามค่าที่กำหนด หรือจะพิมพ์ค่าลงไปได้โดยตรง
- (3) (4) การปรับเปลี่ยนรูปแบบตัวอักษรและสีของตัวอักษรทำได้ในกรอบนี้ด้วย
|
เมื่อเรากำหนดตัวอักษรชุดแรกเสร็จแล้ว ต่อไปเราจะสร้างแถวที่สองคำว่า Easyhome ด้วยการใช้วิธีการ Duplicate Layer แล้วเปลี่ยนขนาด รูปแบบและสีตัวอักษรใหม่ก่อนการแก้ไขข้อความ

|
หน้าต่าง Layer จะช่วยให้เราจัดการกับตัวอักษรได้ง่ายขึ้น ทั้งการจัดวางตำแหน่ง การเลือกให้แสดงผลหรือซ่อน
- การสำเนาเลเยอร์ทำได้ด้วยการคลิกเมาท์ขวาที่เลเยอร์แล้วเลือก Duplicate Layer
- จะได้เลเยอร์ใหม่ทับซ้อนบนเลเยอร์เดิม คุณสามารถคลิกลากเลื่อนไปยังตำแหน่งอื่นเพื่อทำการแก้ไขได้
|
ตัวอย่างข้างล่างเป็นการสำเนาเลเยอร์ 2003 มาแก้ไขใหม่เป็น Easyhome เปลี่ยนรูปแบบฟอนต์ สีใหม่ตามต้องการ จัดขนาดและวางให้สมดุลย์ (ใช้เครื่องมือจัดการ Character เปลี่ยนความกว้าง ความสูงตัวอักษรได้)

|
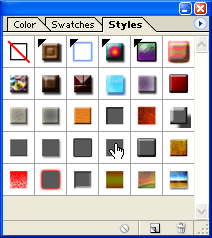
จัดการใส่สไตล์ให้ตัวอักษรในเลเยอร์ตามที่เราต้องการ ด้วยการคลิกเลือกจากรูปแบบตัวอย่าง
- เลเยอร์ Easyhome ที่ 1 เลือกสไตล์แบบ Outline White ตัวอักษรจะมีกรอบสีขาว
- สำเนาเลเยอร์นี้อีกครั้ง แล้วเปลี่ยนสไตล์เป็น Button Down ให้ตัวอักษรมีความนูนสูง
- สำเนาเลเยอร์อีกครั้ง ลากออกมาจากตำแหน่งเดิมแล้วแก้ไขรูปแบบตัวอักษร สีและขนาด เปลี่ยนข้อความเป็น www.easyhome.in.th นำมาจัดวางในตำแหน่งล่างขวา หากตัวอักษรมีขนาดไม่เหมาะสมก็ปรับแต่งด้วยเครื่องมือ Character ดังภาพล่าง จัดเก็บภาพในรูปแบบ PSD สำหรับการแก้ไขในภายหลังได้สะดวก
|
ขั้นตอนต่อไปก็เป็นการนำไปใช้งานแล้วครับ จัดการลดขนาดภาพให้เท่ากับที่เราต้องการด้วยการคลิกที่เมนู Image > Image Size... เปลี่ยนขนาดความกว้างของงาน (ความสูงจะเปลี่ยนตามโดยการคงสัดส่วนเดิม) จากนั้นก็จัดเก็บไฟล์ด้วยการคลิกที่เมนู
File > Save Optimized As... จะได้เป็นไฟล์รูปภาพนามสกุล *.gif ที่ผ่านขั้นตอนการบีบอัดและรวมเลเยอร์เข้าด้วยกันเรียบร้อยแล้ว (จากเดิม 130 kb เหลือเพียง 8 kb เท่านั้น) ดังภาพข้างล่างนี้
ลองเอาไปสร้างแบนเนอร์ตามใจคุณเองดูนะครับ หัวเรื่องหลายๆ หัวข้อในเว็บนี้เป็นการสร้างด้วยวิธีการนี้ครับ ถ้าเราเก็บภาพต้นฉบับไว้ในรูปแบบของโฟโต้ช็อฟเป็นไฟล์นามสกุล *.psd เราจะสามารถนำมาแก้ไขเปลี่ยนแปลงเมื่อไหร่ก็ได้โดยไม่ต้องยุ่งยากในการออกแบบสร้างใหม่ ลดขั้นตอนลง ขอให้สนุกกับการใช้งานครับ
|