|
สร้างไฟล์ต้นแบบ

การสร้างโฮมเพจให้ง่ายและเร็วที่สุดจำเป็นจะต้องสร้าง "ไฟล์ต้นแบบ" ซึ่งจะมี การกำหนดคำสั่งที่จำเป็นพื้นฐานไว้ เมื่อต้องการสร้างไฟล์ใหม่ก็เพียงแต่บันทึกแฟ้มเป็น (Save As) ชื่อใหม่ตามที่ต้องการ เรามาดูว่าไฟล์ต้นแบบของเราควรจะมีอะไรบ้าง
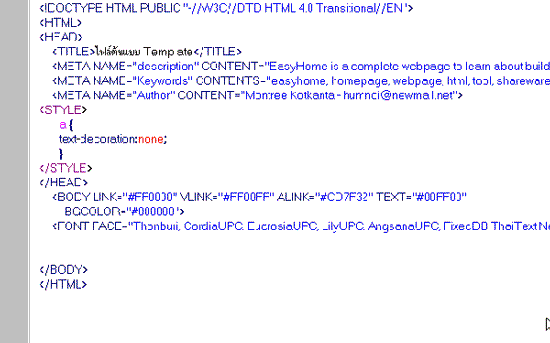
- ทุกครั้งที่เราเปิดโปรแกรม Homesite 4 ขึ้นมาจะมีไฟล์ชื่อ Untitled ซึ่งจะกำหนดส่วนสำคัญ เบื้องต้นไว้ดังภาพ

- จะเห็นว่ามีข้อกำหนดที่สำคัญดังนี้
- การกำหนดให้ทราบว่าไฟล์นี้ใช้คำสั่งตามข้อกำหนดของ W3C เวอร์ชั่น 4 (จะมีหรือ ไม่ก็ได้)
- Tags คำสั่งกำหนดให้เป็นไฟล์ HTML
- Tags คำสั่งกำหนดส่วนหัว ซึ่งจะมีชื่อเรื่อง (Title) และสามารถใส่คำสั่งอื่นๆ ได้อีก
- ส่วนแสดงเนื้อหาทั้งหมดในแต่ละหน้า ซึ่งประกอบด้วยรูปภาพและตัวอักษรต่างๆ
- ใน HEAD เราจะใส่อะไรได้บ้าง
- การประกาศความเป็นเจ้าของ/ผู้ออกแบบ โดยใช้ Tags
<Meta Name="Author" CONTENT="Montree Kotkanta - webmaster@easyhome.in.th">
Author หมายถึง เจ้าของ/ผู้ออกแบบเว็บเพจหน้านี้ อาจใส่ Email สำหรับการติดต่อ ไว้ด้วยก็ได้ ส่วนนี้จะไม่แสดงในหน้าเว็บเพจแต่สามารถดูได้ด้วยการ View Source
- คำหลัก (Keywords) และคำอธิบาย (Description) เกี่ยวกับเนื้อหาภายในไซต์นี้ (ไม่จำเป็นต้องใส่ทุกหน้า ใส่เฉพาะหน้าแรกที่เป็น Index files ก็พอแล้ว ดังตัวอย่าง
<Meta Name="description" CONTENT="EasyHome is a complete webpage to learn about building homepage by using the basic tool & HTML.">
<Meta Name="Keywords" Contents="easyhome,homepage,webpage,html,tool,shareware,humnoi">
ประโยชน์ของ Meta tags ในส่วนนี้คือ Search Engine จากเว็บดังๆ จะเก็บข้อมูลจาก คำสั่งนี้ไว้ในฐานข้อมูล เมื่อเวลามีการค้นหาด้วยคำหลัก โปรแกรมค้นหาจะทราบได้ ว่ามีไซต์ใดบ้างที่มีคำเหล่านี้และแสดงผลออกมา ระหว่างคำคั่นด้วยเครื่องหมายคอมม่า (,) ไม่ต้องเคาะวรรคครับ
- Java Script และคำสั่ง Style ต่างๆ แล้วแต่ความจำเป็นของแต่ละหน้า ที่ผมใส่ประจำ คือ Style สำหรับการกำหนดไม่ให้ข้อความแสดงจุดเชื่อมโยงมีขีดเส้นใต้ (ใช้ได้เฉพาะ บราวเซอร์ IE หรือ NN เวอร์ชั่น 4 ขึ้นไปเท่านั้น)
<style>
a {
text-decoration:none;
}
</style>
- Style Sheet เป็นการควบคุมในรายละเอียดที่มากกว่าเดิมครับ เพราะสามารถกำหนดได้ทั้งสีตัวอักษรของ Link และการขีดเส้นใต้หรือไม่ในจุดเชื่อมโยง (ใส่แทนในข้อ 3 ข้างบนได้เลย)
<style type="text/css">
<!--
body { margin: 0px 0px; padding: 0px 0px}
a:link { color: #00FFFF; text-decoration: none}
a:visited { color: #FF99FF; text-decoration: none}
a:active { color: #0099FF; text-decoration: underline}
a:hover { color: #0099FF; text-decoration: underline}
-->
</style>
จะเห็นว่ามีการกำหนดรายละเอียดได้มากขึ้นครับ ความหมายของคำสั่งที่น่ารู้มีดังนี้
- a:link คือสีของจุดเชื่อมโยงเปลี่ยนให้เหมาะสมกับสีพื้นหลัง
- a:visited คือสีของจุดเชื่อมโยงที่เคยคลิกไปดูมาแล้ว
- a:active คือสีของจุดเชื่อมโยงขณะกำลังคลิกเมาท์ค้างไว้
- a:hover คือสีของจุดเชื่อมโยงเมื่อเอาเมาท์ไปวางเหนือข้อความนั้น
- none คือไม่มีขีดเส้นใต้
- underline คือมีขีดเส้นใต้
- Tags คำสั่งในส่วน Body ที่จำเป็นต้องมีก็ได้แก่การกำหนดสีพื้นหลัง (Background) สีของ ตัวอักษรหลักของหน้า สีของจุดเชื่อมโยงทั้งก่อนและหลังการคลิกดังตัวอย่าง
<BODY LINK="#FFFF00" VLINK="#00FFFF" ALINK="#00FF00" BGCOLOR="#000000" TEXT="#00FFDB">
- Link : หมายถึง สีแสดงข้อความจุดเชื่อมโยง
- Vlink : หมายถึง สีแสดงข้อความจุดเชื่อมโยงที่ถูกคลิกไปดูแล้ว (Visit link)
- Alink : หมายถึง สีแสดงข้อความจุดเชื่อมโยงขณะที่กำลังคลิกเมาท์ (Active link)
- Bgcolor : หมายถึง สีพื้นหลัง หรือจะใช้ภาพแทนได้โดยใช้ background="ไฟล์ภาพ"
- Text : หมายถึง สีของตัวอักษรข้อความทั้งหมดในหน้านี้ ยกเว้นในส่วนที่มีคำสั่งอื่น บังคับไว้
การกำหนด Font face สำหรับฟอนต์ที่ต้องการให้แสดงผล เราอาจจะไม่กำหนดเลยก็ได้ เพราะการกำหนดฟอนต์ใดฟอนต์หนึ่งตายตัว อาจทำให้ผู้ชมอ่านภาษาไทยไม่ออกก็ได้ แต่ถ้าอยากจะกำหนดจริงๆ ก็น่าจะกำหนดแบบหลากหลายครอบคลุมฟอนต์ที่คาดว่าจะ มีในเครื่องของผู้ชม (ศึกษารายละเอียดได้ในหัวข้อ Basic HTML) ดังตัวอย่าง
<FONT FACE="Thonburi, CordiaUPC, EucrosiaUPC, LilyUPC, AngsanaUPC, FixedDB ThaiText New, DB ThaiTextFixed, MS Sans Serif">
- ไฟล์ต้นแบบที่เราสร้างจะมีรายละเอียดดังภาพ เมื่อต้องการสร้างไฟล์ใหม่ก็เพียงแต่เปิด ไฟล์ต้นแบบนี้แล้ว Save As ไปเป็นไฟล์ใหม่ตามต้องการต่อไป

ไม่ใช่เรื่องยากใช่ไหมครับ เราสามารถสร้าง Tags คำสั่งเหล่านี้ได้อย่างง่ายดาย ด้วย การใช้ Wizard ของโปรแกรมครับ
|